Speeding up your WordPress site isn’t just a tech nerd’s obsession; it’s absolutely essential for user experience, SEO rankings, and even your bottom line. Every tiny fraction of a second you shave off your page load time counts. In fact, studies show that 53% of mobile users abandon a website if it takes more than 3 seconds to load. Scary, right?
Whether you are running a blog, an online store, or a portfolio site, your visitors expect lightning-fast performance, and so does Google. That’s where minification comes in, a clever technique that can help you strip away unnecessary “code fat” and deliver your pages leaner and quicker.
Table of Contents
What is Minification?
Minification (or “minifying”) is like spring cleaning for your website’s code. It strips out all the unnecessary junk—white spaces, new lines, comments, and formatting, without messing up how the code works. Imagine your HTML, CSS, and JavaScript files as a messy attic stuffed with old boxes and dusty trinkets.
Minification doesn’t toss the good stuff (the functionality); it just sweeps away the cobwebs, leaving a lean, mean, fast-loading machine.
Think of it as giving your site a speed makeover. You’re not rearranging the furniture, just ditching the clutter, so pages zip to your visitors’ browsers.
For example, a chunky CSS file with pretty spacing might shrink from 20 KB to 17 KB. Not life-changing alone, but pair it with other tricks, and your site’s flying!
Why bother? Speed thrills users (who doesn’t love instant gratification?) and charms Google’s ranking bots. So, grab a tool or let a plugin do the dirty work and speed up your website. Your site deserves that spring-fresh sparkle—clutter-free and crazy fast!
For example, here’s what minification does:
✨ Regular CSS:
body {
margin:30px;
padding:30px;
color:#262626;
background:#f4f4f4;
}
h1 {
font-size:36px;
color#000;
margin-bottom:20px;
}
⚡ Minified CSS:
After minifying the code, it will look like this:
body{margin:30px;padding:30px;color:#262626;background:#f4f4f4}h1{font-size:36px;margin-bottom:20px}
Same styles, smaller file, faster load time. Magic.
Why Minify JavaScript or CSS?
Now that we know what it does, let’s talk about why you should care.
⚡ Faster Page Loads
The smaller your files, the faster your site loads. It’s that simple. When a user visits your site, their browser has to download your CSS, JavaScript, and HTML files. Minified files are quicker to transfer and render, which improves the user experience instantly.
⚡ Better SEO Rankings
Google uses page speed as a ranking factor — especially on mobile. Sites that load slowly often rank lower. Minifying your code is one of the low-effort, high-impact changes that can help you climb the search engine ladder.
⚡ Improved Performance Scores
If you’ve ever tested your site on PageSpeed Insights, GTmetrix, or Pingdom, you’ve likely seen a warning that says “Minify CSS” or “Minify JavaScript.” Fixing these helps you hit those sweet green numbers.
⚡ Lower Bandwidth Costs
While this matters more for high-traffic sites, every byte you save adds up. Smaller file sizes mean less bandwidth usage — which can translate to lower hosting costs, especially on metered plans or CDNs.
What Files Should Be Minified?
These are the files your visitors’ browsers download and process. Minifying them reduces load times and improves performance.
✅ Minify:
- HTML
- CSS
- JavaScript
❌ Avoid Minifying:
- PHP: Runs server-side. Minifying it doesn’t impact front-end speed.
- JSON/XML: Unless it’s public-facing or huge, it’s not worth the hassle.
- Images: Should be optimized, not minified (more on that in a bit).
How Much Difference Does It Make?
You might be wondering, “Is this really worth it? How much speed can I gain?”
On average, minification shaves off 5–15% of your CSS and JS file sizes. While that might not sound earth-shattering, it adds up:
- Across hundreds of files
- For every single page load
- For every visitor
Combine this with image optimization, caching, and lazy loading, and suddenly your site feels buttery smooth.
Manual Minification Tools
If you’re managing static files or just want full control, you can manually minify CSS and JavaScript using these handy online tools.
🛠 CSS Minification Tools:

🛠 JavaScript Minification Tools:

✅ Pros of Manual Minification:
- Full control over what’s being changed
- Great for small, static projects or one-off scripts
- Perfect for developers
❌ Cons of Manual Minification:
- Time-consuming
- Easy to break code if you’re not careful
- Doesn’t scale well for large or dynamic WordPress sites
Minifying CSS and JS in WordPress (The Easy Way)
Let’s be real — most of us prefer the “click-and-done” approach. Luckily, WordPress has a rich ecosystem of plugins to handle minification automatically.
WP Super Minify is a lightweight, free and reliable plugin that makes it dead simple to minify your scripts and styles.
How to Use It:
1️⃣ Install & Activate
- From your WordPress dashboard, go to Plugins → Add New
- Search for “WP Super Minify”
- Click Install, then Activate
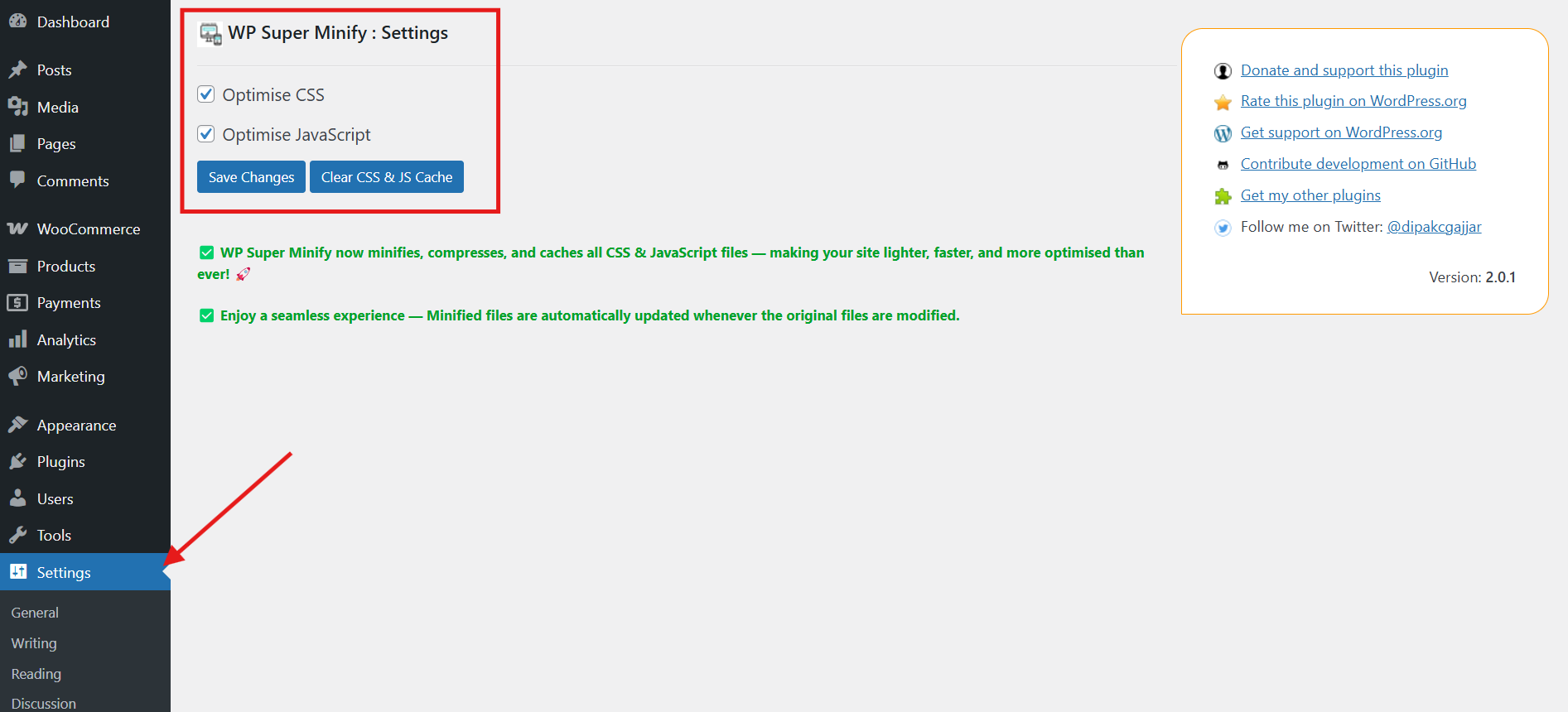
2️⃣ Access Settings
- Go to Settings → WP Super Minify in your WordPress admin panel
3️⃣ Enable Minification
Check the boxes to:
- ✅ Compress JavaScript
- ✅ Compress CSS

4️⃣ Save Changes
- Click Save Changes
- Clear your cache if you’re using a caching plugin
- That’s it! Minification is now active and helping your site load faster
Key Features of WP Super Minify:
- Automatic minification and compression shrinks the amount of HTML, inline CSS, and JavaScript files.
- Makes sure that your website displays optimal content automatically.
- Reduces file sizes and load times to improve metrics on programs like GTmetrix and Google PageSpeed Insights.
- Removes the need for manual updates by automatically updating minified files whenever original CSS or JavaScript files are changed.
- Provides simple activation and installation without requiring complicated setups.
Other WordPress Plugins to Consider
Not a fan of BWP Minify? No worries — there are plenty of fish in the optimization sea.
- Full-featured performance suite
- Includes minification, page caching, CDN integration, and more
- Blazing fast if you’re on a LiteSpeed server
- All-in-one optimization tool with minification, lazy loading, and image optimization
Real-World Example: From Sluggish to Snappy
Let’s break this down with a real-world scenario. Imagine you’re running a WordPress site that uses multiple stylesheets and scripts, pretty standard stuff.
- You have 3 CSS files totaling 250KB
- And 4 JavaScript (JS) files totaling 400KB
Not outrageous, right? But now, let’s see what happens after you apply minification:
- Your CSS files shrink down to approximately 210KB
- Your JS files drop to around 330KB
That’s a total of 110KB saved per page load — just from minification alone. You haven’t even touched caching, GZIP compression, or image optimization yet!
Now think about this at scale:
If your site gets 10,000 page views per day, you’re saving over 1GB of bandwidth daily — all from a few lines of cleaner code. That’s less strain on your server, faster loading times for users, and potentially better SEO rankings thanks to improved performance metrics.
And don’t forget: faster pages mean lower bounce rates and happier users. All from simply trimming the digital fat from your CSS and JavaScript.
Common Pitfalls to Avoid
Minification isn’t always smooth sailing. Here are a few gotchas to watch for:
❌ Double Minification: Some themes and plugins already include minified files. Minifying them again can break things.
❌ Script Order Issues: If JavaScript files load in the wrong order, your site might malfunction. Use plugin settings to control the sequence.
❌ Over-Optimization: Minifying too aggressively can break styles or functions. Always test after enabling.
❌ Broken Layouts: If your site looks off after enabling minification, try excluding specific CSS files from being minified. Most plugins let you input file names or paths to skip.
❌ JavaScript Errors: Minification may cause script conflicts. You can exclude problematic JavaScript files or use the “defer loading” option to postpone their execution until after the page loads.
❌ Plugin Conflicts: Some plugins don’t play well with aggressive optimization. Test your site thoroughly after enabling minification, especially after installing new plugins.
💡 Pro Tips for Better Minification
Want to take your site speed optimization to the next level? Minifying your code is a great start, but combining it with other smart strategies can lead to truly impressive results. Here are some expert tips to help you get the most out of minification:
✅ Test on a staging site first
Before making any changes live, use a staging environment to test minification. Some scripts may break if minified incorrectly, especially in complex themes or when dealing with multiple plugins.
✅ Combine minification with GZIP compression
Minification reduces file size by cleaning up code. GZIP compression takes it further by compressing those files during transfer. Together, they can significantly reduce load times.
✅ Use defer and async with JavaScript
Minifying JavaScript is great, but loading it strategically is even better. Use defer or async attributes to load scripts without blocking page rendering — a killer combo for faster perceived speed.
✅ Use a CDN (Content Delivery Network)
A CDN serves your minified files from servers closer to your visitors. This reduces latency and delivers content at lightning speed, especially for global audiences.
Final Thoughts: Small Tweaks, Big Wins
Minification might not be the flashiest optimization technique, but it’s one of the easiest to implement, and it plays well with others.
Think of it as one puzzle piece in your overall performance strategy, along with these ways to speed up your website:
Start with minification, monitor your results, and continue building toward a faster, smoother, more professional WordPress site.
Let’s Keep This Conversation Going
Did this guide help you? Got a favorite minification plugin? Or maybe a story about a broken layout?
👉 Share your experiences in the comments below!
👉 Follow us on Twitter and Facebook for more WordPress optimization tips, plugin reviews, and performance guides.

