Looking for the perfect icons to enhance your design? A great open source icon library can make all the difference, giving your project a polished and professional touch—without costing a dime! Whether you’re designing a website, mobile app, or user interface, having access to high-quality icons is a game-changer.
In this blog, we’ll explore some of the best open-source icon libraries, from minimalist line icons to bold, dynamic sets.
And while you are here, why not check out other essential design tools? Whether it’s SEO tools to boost your website’s visibility, color palette generators to perfect your branding, or the best magazine themes for WordPress to create a stunning site, there’s a world of resources waiting for you at Tutsflow!
But for now, let’s dive in and find the best icons for your project!
Table of Contents
List of Best Free Open Source Icon Libraries
Below, we’ve compiled a list of the best free open source icon libraries that offer diverse styles, multiple formats, and seamless integration with popular frameworks. No more endless searching, just pick the perfect icon set for your next project!
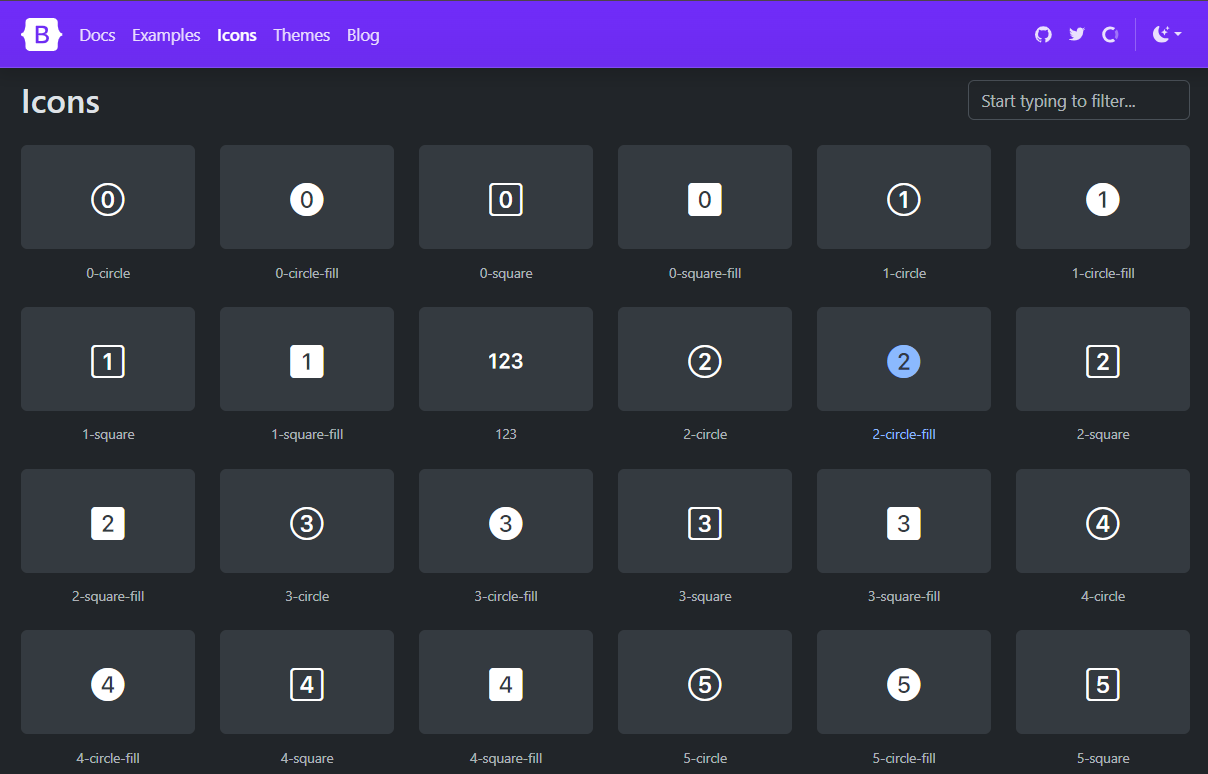
#1 Bootstrap Icons
Developed by the Bootstrap team, Bootstrap Icons is an open source icon library that provides over 2,000 high-quality icons designed to integrate seamlessly with the Bootstrap framework. These icons enhance web development projects by offering a consistent and modern design aesthetic.

Bootstrap Icons Key Features:
- Multiple Formats: Available in both SVG and web font formats, allowing for flexible implementation based on project needs.
- Customization: Easily customizable using CSS, enabling developers to adjust size, color, and other styles effortlessly.
- Regular Updates: Frequently updated alongside Bootstrap releases to ensure compatibility and access to the latest design improvements.
- Open Source: Freely available under an MIT license, making it accessible for personal and commercial use.
- Extensive Collection: Covers a wide range of categories, including interface icons, social media symbols, and more.
With its ease of use, versatility, and close integration with Bootstrap, this open source icon library is a valuable resource for web developers seeking a robust and scalable icon solution.
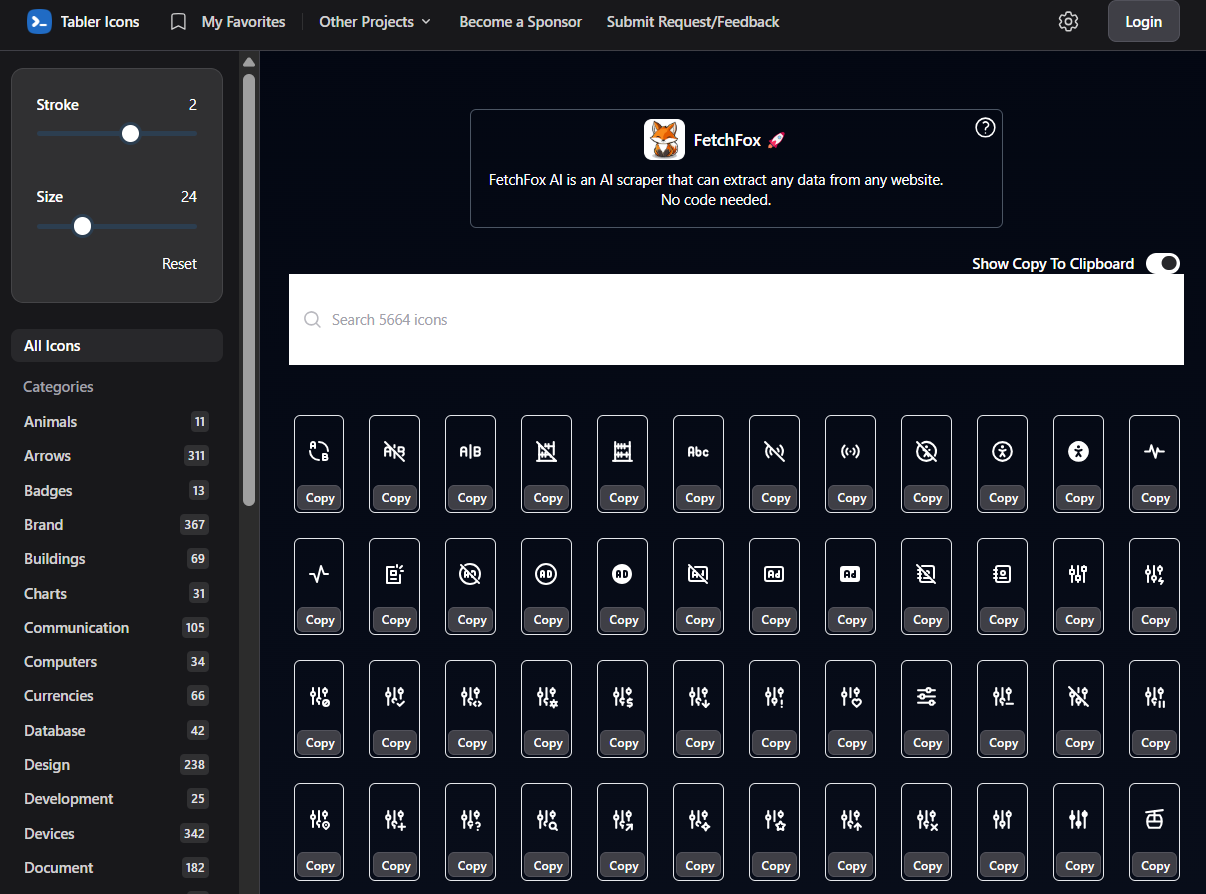
#2 Tabler Icons

Tabler Icons is an open source icon library featuring a collection of 5,664 high-quality SVG icons. Designed with simplicity and consistency in mind, this library provides developers with a clean and modern set of icons suitable for various applications.
Tabler Icons Key Features:
- Highly Customizable: Easily adjust stroke width, color, and size to fit different design needs.
- Pixel-Perfect Design: Built on a 24×24 grid, ensuring sharp and clear rendering on all screen sizes.
- Flexible Usage: No attribution required, making it ideal for both personal and commercial projects.
- Lightweight & Fast: Optimized for performance, ensuring minimal impact on page load times.
- Regular Updates: Actively maintained and frequently expanded with new icons based on user feedback.
With its developer-friendly approach and versatile customization options, Tabler Icons is a great choice for anyone looking for a sleek, scalable, and easy-to-use free icon library.
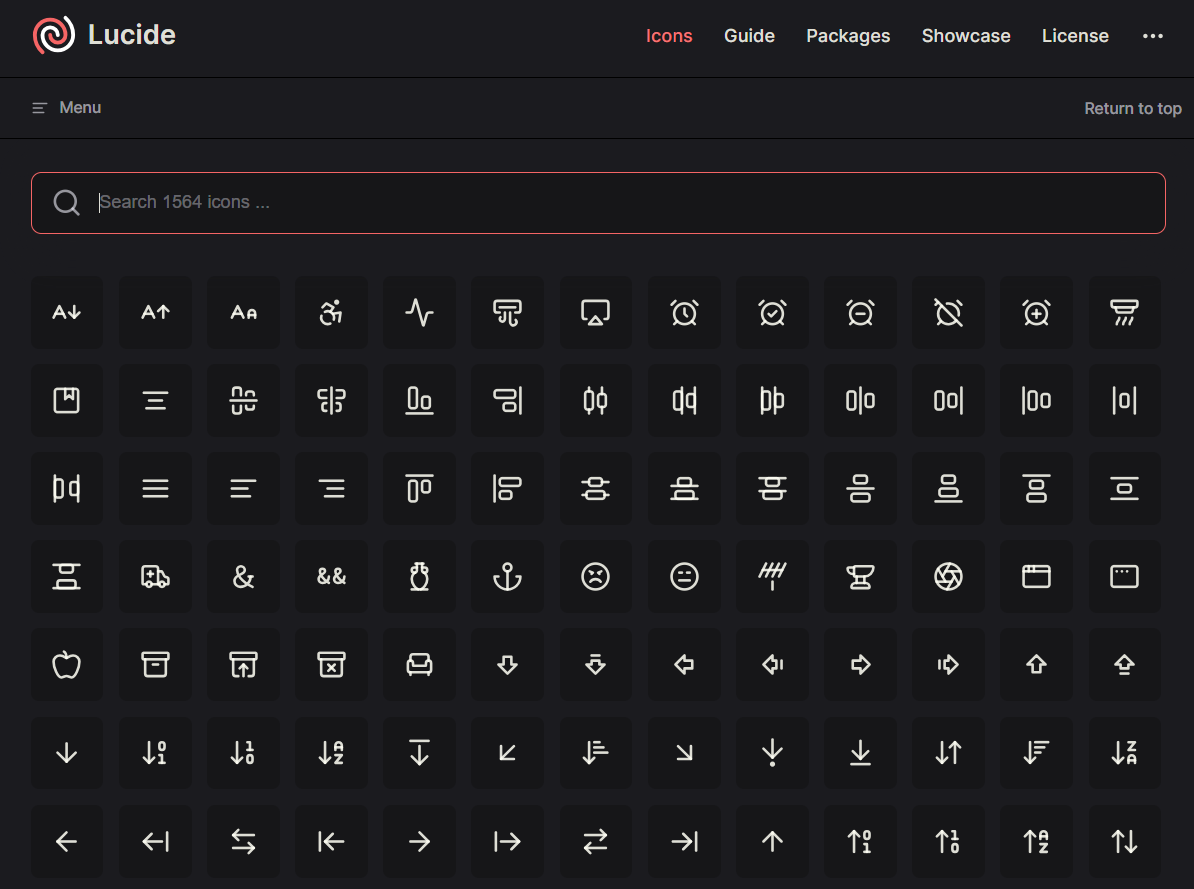
#3 Lucide Icons
Lucide is an open source icon library and a community-driven fork of Feather Icons, designed to offer a consistent, elegant, and scalable icon toolkit. With a focus on flexibility and modern design, Lucide provides developers with a growing collection of icons suitable for a variety of applications.

Lucide Icons Key Features:
- Multi-Framework Support: Seamlessly integrates with React, Vue, Angular, and other frameworks, making it highly versatile.
- Extensive Collection: Offers over 800 icons, covering a wide range of design needs.
- Customizable & Scalable: Easily adjustable size, stroke width, and color to match different styles.
- Actively Maintained: Continuously updated with community contributions, ensuring improvements and new additions.
- Lightweight & Optimized: Designed for performance with a focus on simplicity and clarity.
Lucide is an excellent choice for developers looking for a modern, flexible, and actively maintained open source icon library that supports multiple frameworks and customization options.
#4 Phosphor Icons
Phosphor is a versatile and flexible open source icon library designed for user interfaces, diagrams, presentations, and more. It offers a wide range of styles, making it adaptable to different design aesthetics and project requirements.

Phosphor Icons Key Features:
- Multiple Weights & Styles: Supports thin, light, regular, bold, and fill styles, allowing for diverse visual presentations.
- Cross-Platform Availability: Available in SVG, React, Vue, Figma, and more, ensuring seamless integration with various development environments.
- Highly Customizable: Adjust stroke width, colors, and size to fit any design specification.
- Consistent & Scalable: Designed for clarity at all sizes, ensuring pixel-perfect rendering across devices.
- Open Source & Actively Maintained: Freely available for personal and commercial use, with regular updates and community contributions.
With its comprehensive styling options and broad compatibility, Phosphor Icons is an ideal choice for developers and designers seeking a modern, adaptable, and visually appealing icon set.
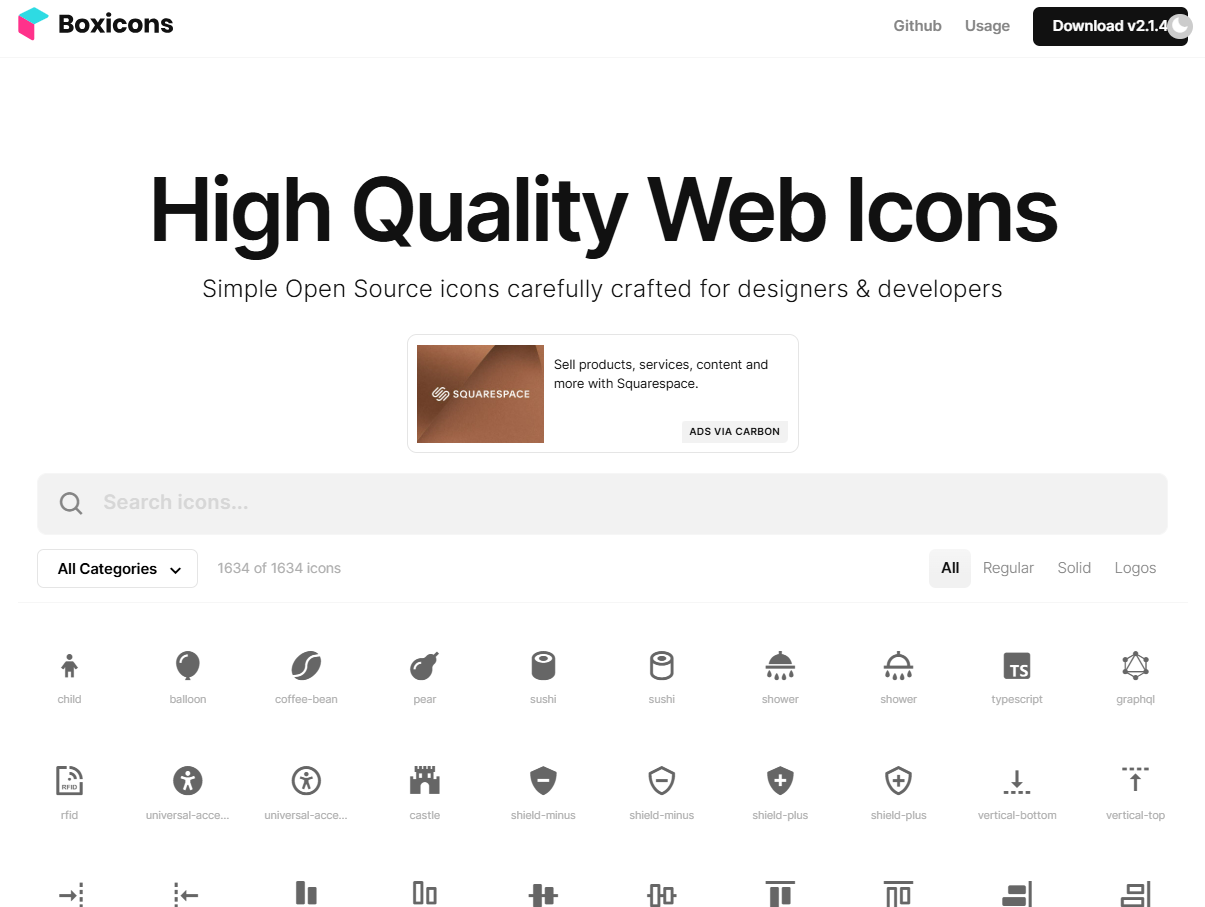
#5 Boxicons
Boxicons is a carefully crafted open source icon library designed for web and mobile projects. With a modern aesthetic and an extensive collection of icons, it provides developers with a versatile and easy-to-use solution for enhancing user interfaces.

Boxicons Key Features:
- Extensive Collection: Offers over 1,500 icons across multiple categories, including interface, social media, and e-commerce.
- Dual Styles: Available in both outline and solid styles, allowing for flexible design choices.
- Seamless Integration: Easily implemented with CSS classes, enabling quick customization of size, color, and effects.
- Lightweight & Fast: Optimized for performance, ensuring minimal impact on load times.
- Open Source & Free: Available for personal and commercial use without attribution.
With its simple integration, diverse styles, and developer-friendly approach, Boxicons is an excellent choice for those looking for a lightweight and adaptable icon set for their projects.
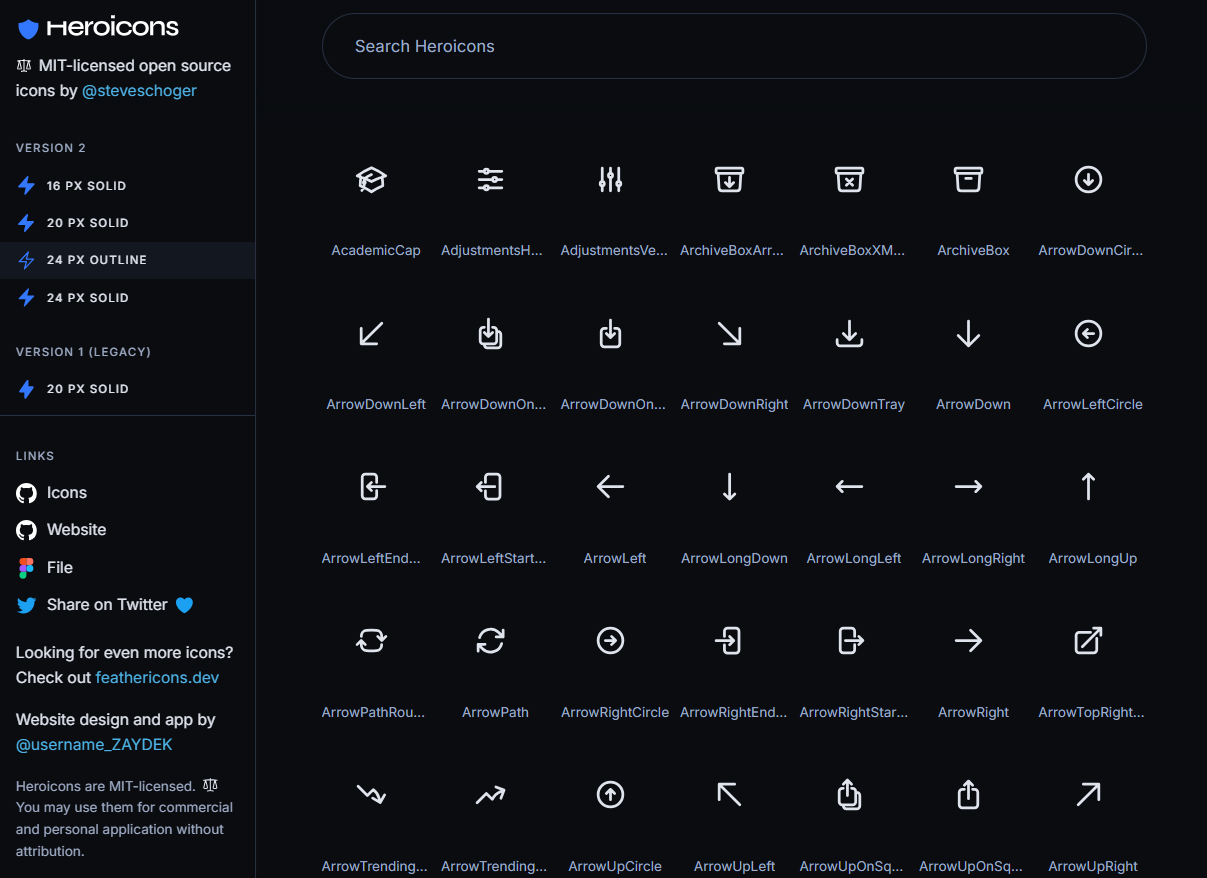
#6 Heroicons
Created by the makers of Tailwind CSS, Heroicons is a hand-crafted open source icon library designed to provide clean, consistent, and highly adaptable SVG icons for modern web applications. While optimized for use with Tailwind CSS, these icons can be easily integrated into any project.

Heroicons Key Features:
- Dual Styles: Available in both outline and solid variations to suit different design aesthetics.
- Tailwind-Optimized: Designed to work seamlessly with Tailwind CSS, but also adaptable to any framework or project.
- Extensive Icon Set: Features over 200 icons, covering essential UI elements and more.
- Scalable & Customizable: Easily adjust size, stroke width, and color with simple CSS modifications.
- Lightweight & SVG-Based: Ensures fast performance and crisp rendering across all screen sizes.
With its clean design, ease of customization, and seamless Tailwind integration, Heroicons is a great choice for developers seeking a modern and minimalist open source icon library set for their projects.
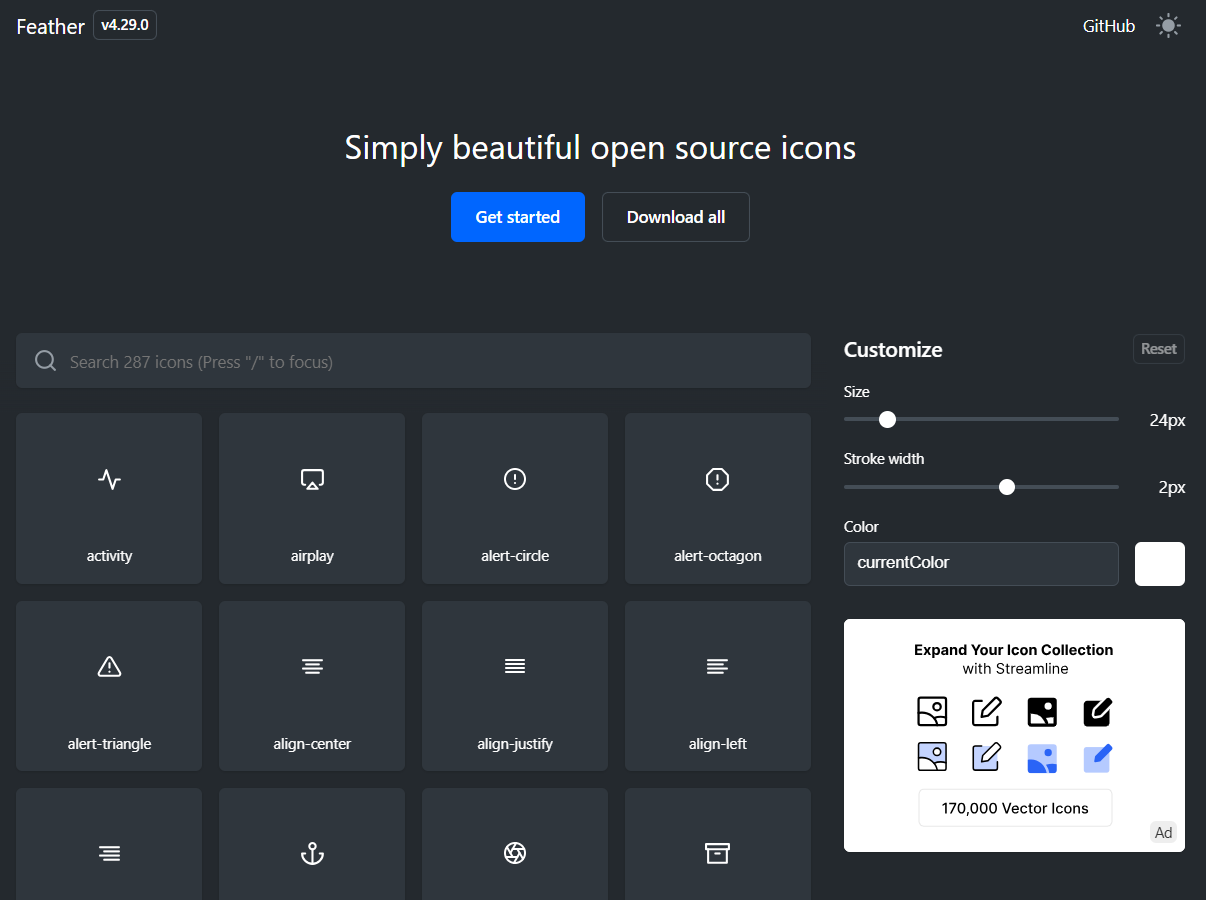
#7 Feather Icons
Feather is a minimalist, open source icon library that provides a collection of clean, simple, and lightweight icons. Designed for modern UI applications, Feather Icons emphasize clarity and elegance, making them perfect for web and mobile interfaces.

Feather Icons Key Features:
- Consistent Design: Built on a 24×24 grid, ensuring a uniform and pixel-perfect appearance.
- Highly Customizable: Easily adjust size, color, and stroke width to match any design needs.
- Minimalist Aesthetic: Ideal for modern UI designs that prioritize simplicity and elegance.
- Lightweight & Performance-Oriented: Optimized for fast loading and seamless integration.
- Open Source & Free: Available under the MIT license for personal and commercial use without attribution.
With its clean and flexible design, Feather Icons is a great choice for developers and designers seeking a sleek, modern, and highly customizable icon set.
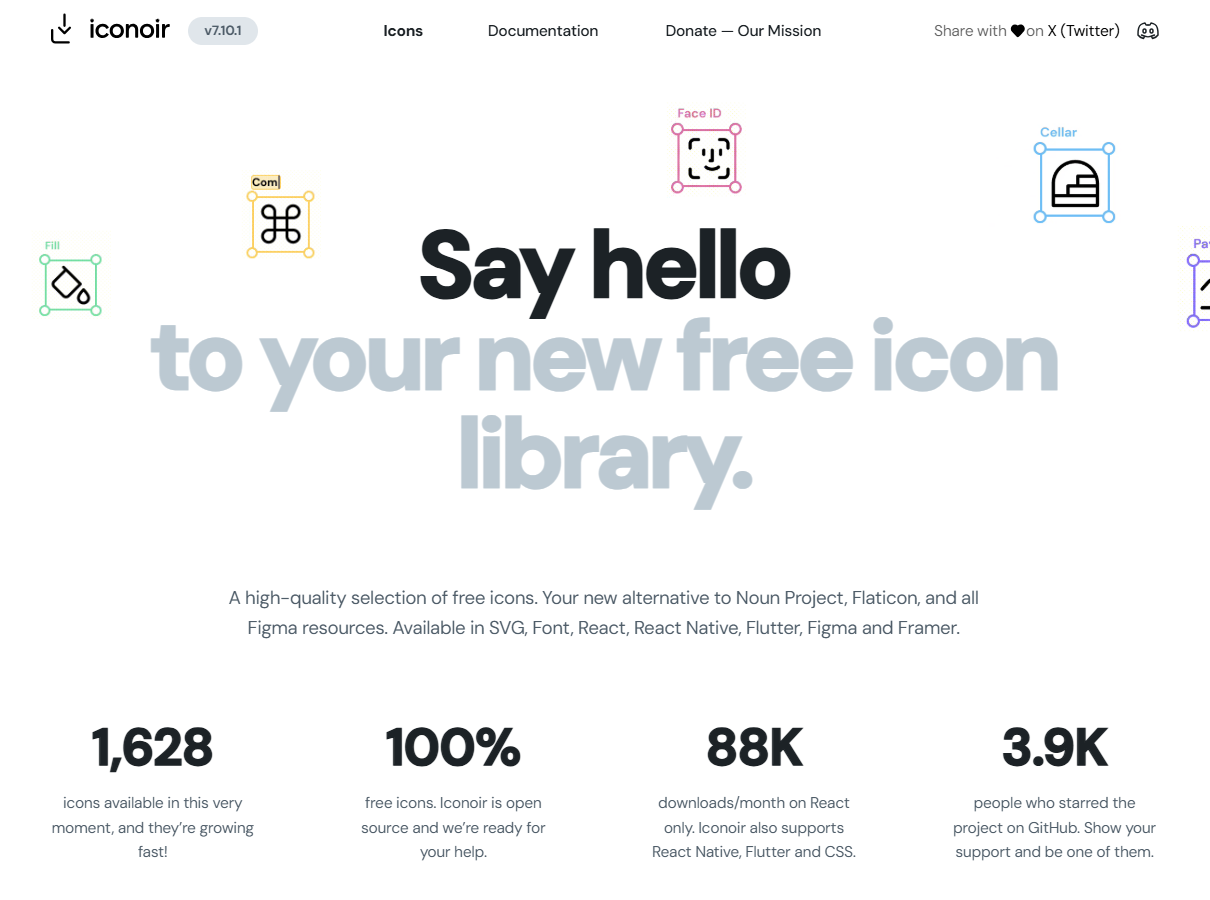
#8 Iconoir

Iconoir is one of the largest open source icon libraries, featuring a vast collection of over 1,200 beautifully crafted icons. Designed for modern web and mobile applications, this open source icon library ensures consistency, scalability, and ease of use across different platforms. Whether you’re working on a website, mobile app, or UI/UX design project, Iconoir provides a diverse set of icons to enhance your designs.
Iconoir Key Features:
- Extensive Collection: Offers over 1,200 icons, covering a wide range of categories, from interface elements to multimedia and business-related icons.
- Multi-Framework Support: Seamlessly integrates with React, React Native, Figma, and other design and development tools, ensuring versatility across different workflows.
- Customizable & Scalable: Icons are designed with a consistent style, allowing easy customization of size, color, and stroke width to match any project’s aesthetic.
- Regular Updates: Actively maintained with new icons and improvements added frequently based on community feedback.
- Open Source & Free to Use: Available under an MIT license, making it accessible for both personal and commercial projects without attribution requirements.
With its developer-friendly approach, broad compatibility, and continuous updates, Iconoir is an excellent choice for those seeking a comprehensive and flexible open source icon library for their design and development needs.
#9 Ionicons
Ionicons is a versatile open source icon library originally designed for the Ionic Framework, but flexible enough to be used in any web or mobile project. With a modern and clean design, Ionicons provides a comprehensive collection of icons suited for UI/UX design, mobile apps, and web interfaces.

Ionicons Key Features:
- Extensive Icon Set: Features over 1,300 icons, covering various categories such as navigation, multimedia, and system icons.
- Multiple Styles: Available in outlined, filled, and sharp variations, allowing for different visual aesthetics.
- Cross-Platform Compatibility: Supports SVG and web font formats, making integration seamless across different environments.
- Optimized for Mobile & Web: Designed specifically with responsive interfaces in mind, ensuring clarity on all screen sizes.
- Open Source & Free: Freely available under the MIT license for both personal and commercial use.
With its wide selection, adaptability, and strong mobile-friendly design, Ionicons is an excellent choice for developers and designers looking for a modern, scalable, and easy-to-use open source icon library.
#10 Icons8
Icons8 is a comprehensive open source icon library offering a vast collection of high-quality icons, illustrations, and design assets. Designed for web, mobile, and UI/UX projects, Icons8 provides an intuitive platform for finding, customizing, and integrating icons into various applications.

Icons8 Key Features:
- Massive Icon Collection: Includes over 200,000 icons in diverse styles, such as flat, outline, glyph, and hand-drawn.
- Multiple Formats & Compatibility: Available in PNG, SVG, PDF, and font formats, making it adaptable to different design tools and development environments.
- Customizable & Scalable: Easily adjust size, color, and effects to fit specific branding or UI needs.
- AI-Powered Icon Generator: Enables users to create unique icons tailored to their project requirements.
- Integration with Popular Tools: Works seamlessly with Figma, Sketch, Adobe XD, and more, ensuring a smooth design workflow.
- Free & Premium Options: Offers a free version with access to basic icons, while premium plans unlock high-resolution and exclusive content.
With its expansive library, flexible customization, and user-friendly integrations, Icons8 is a powerful resource for designers and developers seeking a versatile and professional-quality open source icon library.
#11 Flowbite Icons (Bonus)
Flowbite Icons is a modern open-source icon library designed to seamlessly integrate with Tailwind CSS and the Flowbite UI ecosystem. Built with a focus on flexibility and simplicity, this icon set provides clean, minimalist icons perfect for web and mobile applications. Whether you’re creating dashboards, landing pages, or UI components, Flowbite Icons offers a sleek and scalable solution.

Flowbite Icons Key Features:
- Optimized for Tailwind CSS: Works effortlessly with Flowbite and Tailwind, allowing easy customization with utility classes.
- Extensive Icon Set: Includes a growing collection of SVG-based icons designed for various UI elements.
- Lightweight & Scalable: Icons are fully responsive and customizable, making them ideal for modern web applications.
- Multiple Styling Options: Available in outline and solid variations to fit different design aesthetics.
- Free & Open Source: Licensed under an open-source framework, making it accessible for both personal and commercial projects.
With its developer-friendly approach and seamless Tailwind integration, Flowbite Icons is an excellent choice for anyone looking for a minimalist, scalable, and open-source icon library.
Plus, if you’re using Tailwind CSS, don’t forget about Flowbite—a fantastic component library to streamline your workflow.
Final Thoughts
And that’s a wrap! These open source icon libraries are your secret weapon for making your designs look sleek, modern, and downright professional, all without spending a dime. Whether you need crisp, minimalist icons or something bold and eye-catching, this list has you covered.
Icons may be small, but they have big design power. They guide users, enhance UI clarity, and add personality to any website or app. So why stick with generic, outdated icons when you can customize and integrate the perfect set for your project?
Now it’s time to get creative and explore these libraries, mix and match styles, and build something truly amazing. Your dream design is just a few icons away!

