Do you want to create a stunning coming soon page for your WordPress site without spending a dime?
A coming soon page can generate anticipation, create buzz, and notify your audience about your upcoming website launch. In this article, we will guide you step-by-step on how to quickly and easily set up a free coming soon page in WordPress using PatternsWP.
Table of Contents
Why Create Coming Soon Pages in WordPress?
Coming soon pages are more than just placeholders for your WordPress site. They can serve multiple purposes, including:
- Creating Hype: Build excitement and anticipation about your launch.
- Gauging Interest: Measure the interest in your upcoming project or business.
With these benefits in mind, let’s dive into creating a coming soon page with PatternsWP.
Step-by-Step Guide to Create a Free Coming Soon Page with PatternsWP
The easiest way to create a coming soon page is to use PatternsWP. This innovative plugin enhances your website design process with its intuitive WordPress Block Patterns Library. PatternsWP offers a collection of pre-designed Gutenberg block patterns that work seamlessly with any WordPress theme, allowing you to build professional websites in minutes. By providing a variety of pattern types, such as header, hero, features, and more, PatternsWP makes it simple and efficient to create stunning and effective page layouts.
Step 1: Install and Activate PatternsWP Plugin
First, you need to install and activate the PatternsWP plugin. If you’re not sure how to do this, follow these steps:

- Log in to your WordPress dashboard.
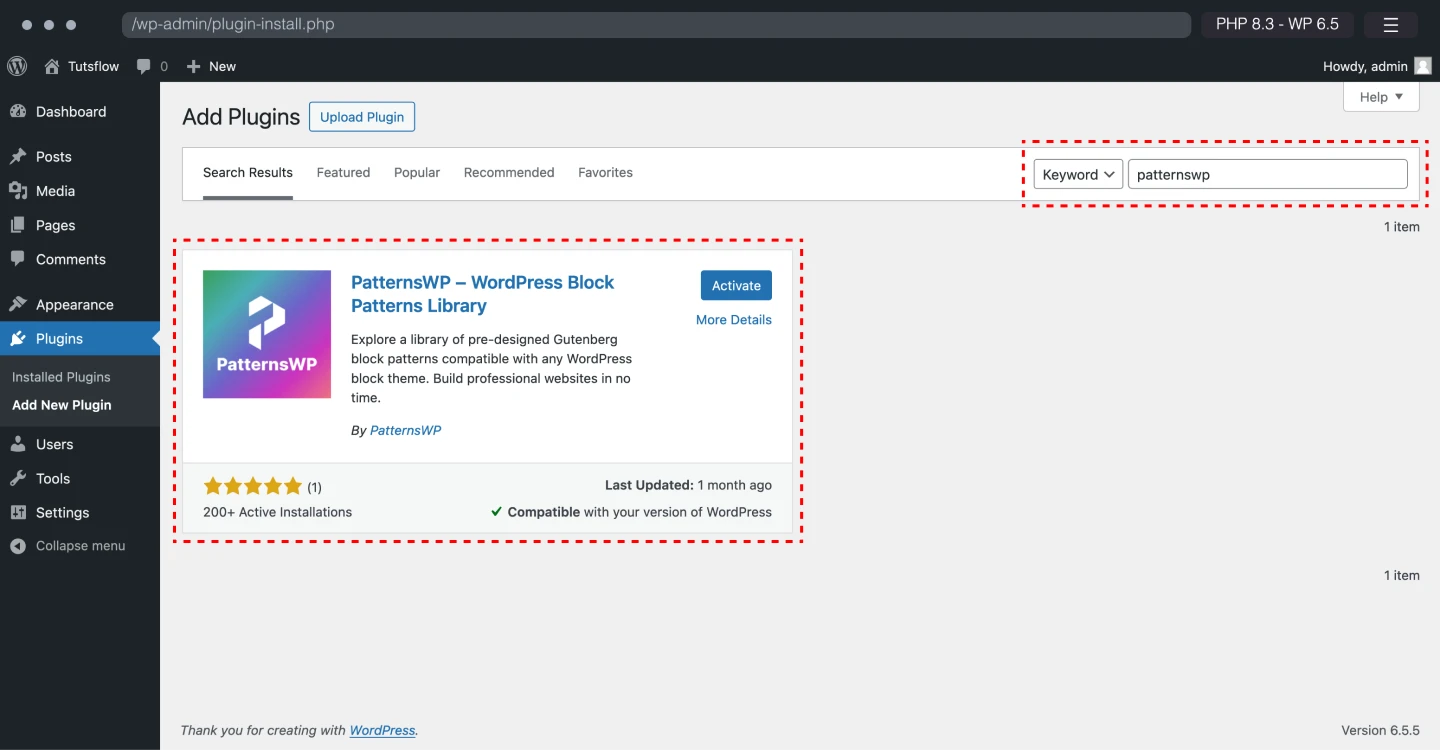
- Navigate to Plugins > Add New.
- Search for “PatternsWP” in the search bar.
- Click on Install Now and then Activate.
Step 2: Create a New Page
- Go to Pages > Add New.
- Title your page “Coming Soon”.
Step 3: Open PatternsWP Library
- From the top toolbar, click on the PatternsWP Library button.
- A modal with all available patterns will appear.
Step 4: Select a Coming Soon Pattern
- In the modal, go to the Utility section. OR
- Look for the “Coming Soon” patterns or use the search box to find them.
- Browse through the designs and select the one you like.
Step 5: Add the Pattern to Your Page
- Click on the pattern you want to use.
- The pattern will be added to your page instantly.
- Customize the content if necessary to match your brand.
Step 6: Save and Publish Your Page
- Click on Save Draft or Publish to make your page live.
Step 7: Set Your Coming Soon Page as the Default Page
- Navigate to Settings > Reading.
- Under “Your homepage displays,” select A static page.
- From the dropdown, choose your “Coming Soon” page.
- Click on Save Changes.
Conclusion
That’s it! You’ve successfully created a free coming soon page using PatternsWP. This page will now be the default landing page for your website, helping you to generate interest and leads while you work on your full site.
We hope you found this guide helpful. If you have any questions or need further assistance, feel free to reach out.
Happy creating!

