Ever felt like your website is a hidden gem, just waiting to be discovered by search engines? An XML sitemap is your treasure map, guiding search engines to every nook and cranny of your site. While plugins can automate this process, some adventurers prefer the manual route to keep their site lean and mean. Let’s embark on this journey to create an XML sitemap in WordPress without relying on plugins.
Table of Contents
What is a Sitemap in WordPress?

Think of a sitemap in WordPress like a treasure map for search engines—it shows them exactly where to find all your website’s pages. Without it, search engines might miss some of your content, and that’s like hiding your best stuff from the world!
A sitemap in WordPress is simply an XML file that lists all your site’s URLs in an organized way. This helps search engines understand your website’s structure, making sure no page gets left behind. Whether it’s a blog post, a product page, or an important landing page, a sitemap makes sure search engines can find and index everything.
Having a sitemap in WordPress is super important for SEO. It improves your chances of ranking higher in search results, helping more people discover your content. If your website is new, has tons of pages, or frequently updates, a sitemap becomes even more essential.
Why Use a Sitemap?

Imagine search engines as explorers, tirelessly navigating the vast digital landscape. Your sitemap in WordPress acts as their map, highlighting all the essential spots on your website. But why should you invest time in crafting one?
⚡ Guides Search Engines
Your sitemap in WordPress provides a structured list of all your site’s pages, ensuring that nothing gets overlooked. Even pages that lack strong internal links or aren’t easily discoverable can still be found and indexed.
⚡ Speeds Up Content Discovery
Just published a new blog post? Updated an important product page? Your sitemap in WordPress informs search engines of these changes, prompting faster indexing. This is particularly beneficial for websites that frequently update content, such as blogs, news portals, or e-commerce sites.
⚡ Prioritizes Important Pages
Not all pages are created equal. A sitemap in WordPress allows you to assign priority levels to your pages, signaling search engines to focus on your most valuable content. Whether it’s a cornerstone article, a landing page, or an essential category page, you can ensure crawlers pay attention to what matters most.
⚡ Enhances Media Indexing
If your website includes images, videos, or other multimedia elements, a sitemap in WordPress helps search engines find and index them efficiently. This improves visibility in search results, driving more organic traffic to your site.
Steps to Create a Sitemap in WordPress without any plugin
Here we have listed the steps to create a sitemap in WordPress without using any plugins:
Step 1: Create a Sitemap Template
- Duplicate the Page Template:
- Locate your theme’s
page.phpfile. - Create a copy and rename it as
sitemap.php.
- Locate your theme’s
- Add the Template Header:
- Open
sitemap.phpand add the following at the top:
- Open
<?php
/*
Template Name: Sitemap
*/
?>Step 2: Add JavaScript for Toggle Functionality
To enable collapsible sections for better readability and toggle function, add the following JavaScript inside the <head> or before the closing </body> tag:
<script type="text/javascript">
$(document).ready(function () {
$('#toggle-view li').click(function () {
var text = $(this).children('div.panel');
if (text.is(':hidden')) {
text.slideDown('200');
$(this).children('span').html('-');
} else {
text.slideUp('200');
$(this).children('span').html('+');
}
});
});
</script>
Step 3: Display Posts and Pages in the Sitemap
Inside sitemap.php, add the following code to display your WordPress posts and pages:
<ul id="toggle-view">
<li>
<h2>Posts</h2>
<span>+</span>
<div class="panel">
<ul>
<?php
$myposts = get_posts('numberposts=-1&offset='.$debut);
foreach($myposts as $post) :
?>
<li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
<?php //endwhile; ?>
</li>
<li>
<h2>Pages</h2>
<span>+</span>
<div class="panel">
<ul>
<?php
$myposts = get_posts('numberposts=-1&post_type=page&offset='.$debut);
foreach($myposts as $post) :
?>
<li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
</li>
</ul>
Step 4: Add Custom Post Types (Optional)
If you need to add in custom post types, you can add as many as you like individually with the following code, change POSTTYPENAME in two places to the name of required post type:
<li>
<h2>POSTTYPENAME</h2>
<span>+</span>
<div class="panel">
<ul>
<?php
$myposts = get_posts('numberposts=-1&post_type=POSTTYPENAME&offset='.$debut);
foreach($myposts as $post) :
?>
<li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
</li>
Step 5: Style the Sitemap with CSS
Finally add this to your style.css to add some styling for the toggling:
#toggle-view {
list-style:none;
font-family:arial;
margin:0;
padding:0;
}
#toggle-view h2 {
border-bottom:0px;
margin-top:15px;
margin-top:30px;
}
#toggle-view h2:hover {
color:#ff0000
}
#toggle-view li {
margin:0px;
border-bottom:1px solid #ccc;
position:relative;
cursor:pointer;
list-style-type:none;
padding-left:15px;
}
#toggle-view span {
position:absolute;
left:0px;
top:0;
color:#bdbdbd;
font-size:28px;
font-weight:bold;
}
#toggle-view span:hover {
color:#ff0000;
}
#toggle-view .panel {
margin:5px 0;
display:none;
}
The last thing to do is publish the page which will house your Sitemap, visit Pages > Add New, after naming the page and adding any content to the page body choose “Sitemap” from the template drop-down on the right under “Page Attributes”
Who Needs an XML Sitemap?
While every website can benefit from an XML sitemap in WordPress, certain sites stand to gain even more. If your goal is to enhance search engine visibility and ensure comprehensive indexing, having a sitemap is a must. Here’s when it’s especially crucial:
✅ You’re Running a Large Website
The bigger your site, the easier it is for pages to be overlooked by search engines. Websites with thousands of pages—like e-commerce stores, online directories, or extensive blogs—can struggle with full indexing. A sitemap in WordPress ensures that even deep-linked or less-trafficked pages are found and properly indexed.
✅ Your Website is Brand New
New websites typically lack backlinks, making them harder for search engines to discover. Unlike established sites with external links pointing to them, a fresh site might not appear in search results for weeks or even months. A sitemap in WordPress provides a direct line to search engines, increasing the chances of quicker discovery and indexing.
✅ You Frequently Update Content
If you run a blog, news site, or an online store that constantly adds new products, a sitemap in WordPress helps search engines stay up to date with your latest content. This improves the speed at which your updates appear in search results. Additionally, using backup plugins ensures that your site’s data, including your sitemap, is securely stored and can be restored in case of any technical issues or data loss.
✅ You Have Loads of Multimedia Content
If your site includes videos, images, or interactive media, a sitemap in WordPress ensures search engines can properly index and display these elements in relevant search results. This is particularly useful for photography websites, video platforms, or online portfolios.
Use of Plugins: Good or Bad?
When it comes to generating an XML sitemap in WordPress, you have two options: use a plugin or create one manually. Both approaches have their pros and cons, and the right choice depends on your website’s needs, technical skills, and performance goals.
The Case for Plugins
Plugins offer a quick and hassle-free way to generate a sitemap in WordPress, making them ideal for beginners or those who prefer automation. Popular SEO plugins like Google Sitemaps automatically generate and update sitemaps, ensuring search engines always have an up-to-date map of your site. They also integrate with search engines, helping to optimize your indexing process.
However, plugins can add unnecessary bloat to your website. Excessive or poorly coded plugins may slow down site speed, increase security risks, and create compatibility issues with other tools.
Going the Manual Route
Creating a sitemap in WordPress manually gives you full control over which pages are included and how they are structured. It keeps your site lightweight, avoiding the performance drawbacks of plugins. While it requires more effort, it’s a rewarding project for tech-savvy users and DIY enthusiasts. You can use tools like XML-Sitemaps.com, Google’s Search Console, or even write your own XML file for complete customization.
By using an XML sitemap in WordPress, you ensure that search engines efficiently crawl and index your content, leading to better visibility and improved rankings.
Sitemap Methods Compared
| Feature | WordPress Built-in Sitemap | Custom PHP Sitemap | SEO Plugins (Yoast, Rank Math, etc.) |
|---|---|---|---|
| Available Since | WordPress 5.5+ | Always (manual method) | Plugin-dependent |
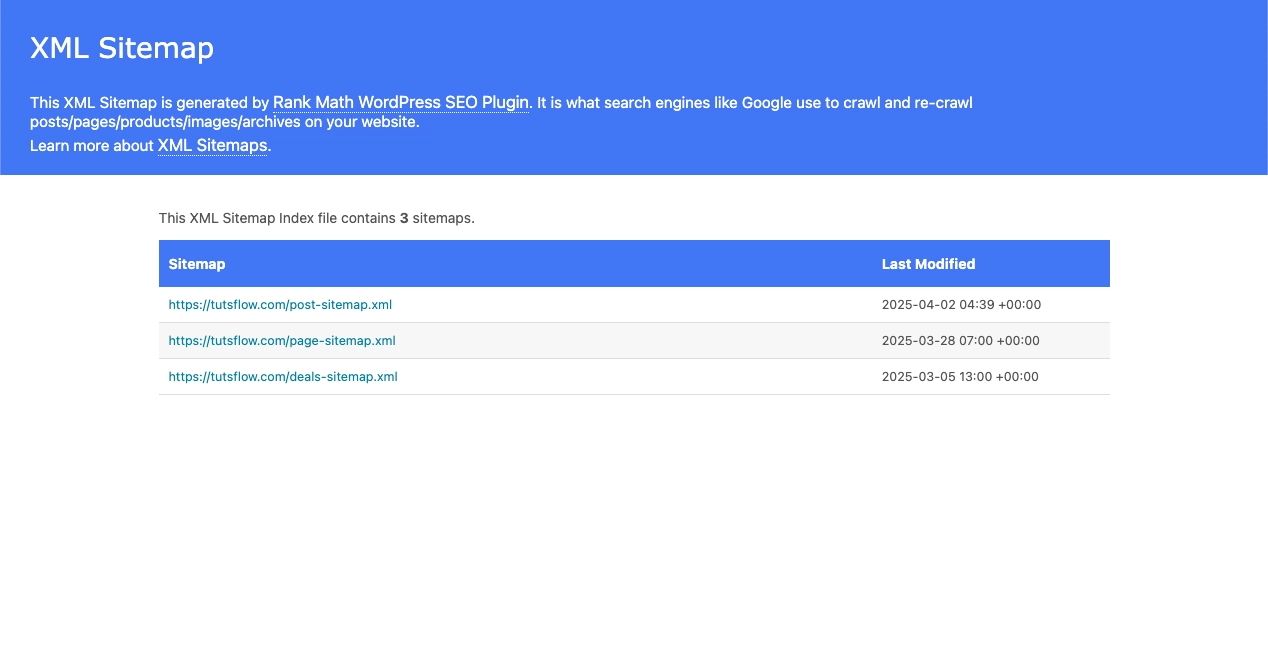
| URL Example | yourdomain.com/wp-sitemap.xml | yourdomain.com/sitemap.php | yourdomain.com/sitemap_index.xml |
| Setup Complexity | Very Easy | Moderate (requires code editing) | Easy (plugin settings) |
| Customization | Limited | Fully customizable | Highly customizable via UI |
| Includes Pages & Posts | Yes | Yes (customizable) | Yes |
| Includes Custom Post Types | Yes (if registered correctly) | Only if coded in | Yes (toggle on/off easily) |
| Includes Taxonomies (Categories, Tags) | Yes | Only if coded in | Yes (with options) |
| Plugin-Free | Yes | Yes | ❌ Requires plugin |
| SEO Control (Priority/Changefreq) | No control | Full control via code | Full control via settings |
| Automatic Updates | Yes (syncs with WP content) | No (manual or cron job needed) | Yes |
| HTML Sitemap Support | ❌ Not included | ✅ Can code one | ✅ Some plugins support it |
| Performance Impact | Minimal | Minimal | Moderate (depends on plugin) |
| Best For | Beginners, simple SEO needs | Developers, custom use cases | Bloggers, marketers, SEO professionals |
| Google Search Console Integration | Manual submission | Manual submission | Direct integration via plugin |
| Advanced SEO Tools | ❌ Not included | ❌ Not included | ✅ Includes redirects, schema, etc. |
✅ Recommendation
- Use WordPress Built-in Sitemap if you want a quick, no-fuss setup and don’t need advanced SEO features.
- Use a Custom PHP Sitemap if you’re a developer or want total control over your sitemap structure.
- Use SEO Plugins if you want a comprehensive SEO toolkit with automated sitemap management, schema, meta tags, and more.
FAQS
Will this manually created sitemap update automatically when I publish new content?
The example provided in the article generates a dynamic sitemap that automatically includes your latest posts and pages each time the sitemap URL is accessed.
Do I still need to submit the sitemap to Google?
Yes. Once your sitemap is live, you should submit its URL to Google Search Console to ensure it’s indexed correctly and to monitor crawl activity.
Will this sitemap affect my site’s performance?
No, a well-coded sitemap will not negatively impact your site’s performance. It is simply a file read by search engine bots, not by regular users.
Conclusion
Crafting your own sitemap in WordPress without plugins might have felt like a bit of a coding adventure, but you made it to the finish line! Now, your website is no longer a hidden gem buried in the vast digital jungle. It’s proudly waving its sitemap flag, inviting search engines to explore every valuable corner. By taking the manual route, you’ve not only kept your site sleek and fast but also gained hands-on control over how your content gets showcased to the world.
Sure, plugins are great for convenience, but knowing how to build your own sitemap gives you a superpower and keeps your website simple and search-engine-friendly. Whether your site is fresh off the launchpad or packed with pages, your sitemap is now a trusty guide leading Google and other search engines straight to your content gold.
So, go ahead and celebrate this sitemap victory! Watch as your site climbs those search rankings and welcomes more visitors. And remember, every update you make, your sitemap will be there, helping search engines keep up. Keep exploring, keep optimizing, and let your website shine. Your sitemap is just the beginning, bigger SEO wins are waiting!

