Let’s be honest—the default WordPress login page is… functional, but far from fabulous. It’s the same generic blue-and-white screen used on millions of sites, and it doesn’t exactly scream “brand personality.” But here’s the good news: you don’t need to be a developer to give it a serious upgrade. In fact, with a few simple tools, you can customize WordPress login page design elements in just a few clicks—no coding required.
In this guide, we’ll show you how to customize WordPress login page elements like logos, backgrounds, buttons, and error messages—all using beginner-friendly plugins. You’ll also pick up tips on improving mobile responsiveness and security while keeping everything code-free.
So if you’ve ever thought, “There’s got to be a better way to customize WordPress login page design,”—you’re absolutely right. Let’s dive in and turn that basic login screen into a branded experience your users won’t forget.
Table of Contents
Benefits of Customizing WordPress Login Page
When you first install WordPress, the login page you get by default is… well, let’s just say it’s not winning any design awards. It’s a generic white screen with the WordPress logo and a couple of form fields. Functional? Sure. Memorable? Not even a little.

If you’re building a brand, running a business, or designing a client site, this default login page is a missed opportunity. You’ve put so much effort into the rest of your site—why not give your login page the same attention? With just a little effort, you can customize your WordPress login page to reflect your unique style, improve usability, and even enhance your site’s security.
Let’s break down exactly why this small change can make a big impact.
1. Consistent Branding
A branded login page reinforces your identity from the first moment someone logs in. You can replace the WordPress logo with your own, match the background to your site’s color palette, and even use your preferred fonts. When you customize your WordPress login page, you’re essentially extending your brand to one of the most visited pages on your site—especially if you have multiple users or clients.
2. Better User Experience
A custom login screen feels more polished and professional. This can boost user confidence, especially for membership sites, eCommerce stores, or client dashboards. Instead of wondering if they’re on the right page, users immediately feel at home when they see familiar colors, logos, and messaging.
3. Client-Friendly Design
If you build websites for clients, a custom login page is an easy way to deliver a “wow” factor. You’re not just handing over a functional backend—you’re giving them a seamless experience that feels tailored to their business. It’s a small detail that makes you stand out as a thoughtful, thorough developer.
4. Marketing Potential
Believe it or not, your login page can double as a subtle marketing tool. You can add links to your latest blog post, showcase a featured product, or include a motivational message for your users. When you customize your WordPress login page, you unlock space that can be used creatively—not just functionally.
5. Added Security
The default WordPress login page is a common target for bots and attacks. When you customize your WordPress login page, you can hide or rename the login URL, add CAPTCHA verification, and change common visual cues that bots look for. This doesn’t replace solid security practices, but it does give you an extra layer of protection.
🛠 No Code? No Problem
The best part? You don’t need to know PHP or CSS to make this happen. With free plugins like LoginPress and Custom Login Page Customizer, you can design your ideal login screen using a simple drag-and-drop interface. These tools let you change backgrounds, style form fields, add animations, and preview everything in real-time.
How to Customize WordPress Login Page without Coding: Step-by-Step Guide
Here’s your step-by-step guide on how to customize WordPress login page the easy way.
Choose the Right Plugin
To customize your WordPress login page without coding, you’ll need a plugin that makes the magic happen. Here are two top picks:
✅ LoginPress
- Super intuitive
- Live preview via the WordPress Customizer
- Change everything from logos and colors to error messages
- Offers extra security and reCAPTCHA in the Pro version
✅ Custom Login Page Customizer (by Colorlib)
- Lightweight and straightforward
- Integrated directly into the WordPress Customizer
- Great for quick branding and basic styling
For this guide, we’ll use LoginPress, but both plugins follow a similar process.
Step 1: Install a Login Page Customizer Plugin
To make this magic happen, we’ll use a visual customizer plugin that integrates seamlessly into WordPress and lets you design the login page using a point-and-click interface.
Here’s how to install it:
- Go to your WordPress dashboard.
- Navigate to Plugins → Add New.
- In the search bar, type
LoginPress. - Click Install Now, then hit Activate.

That’s it—no configuration required. Once activated, you’ll see a new LoginPress tab in your WordPress menu.
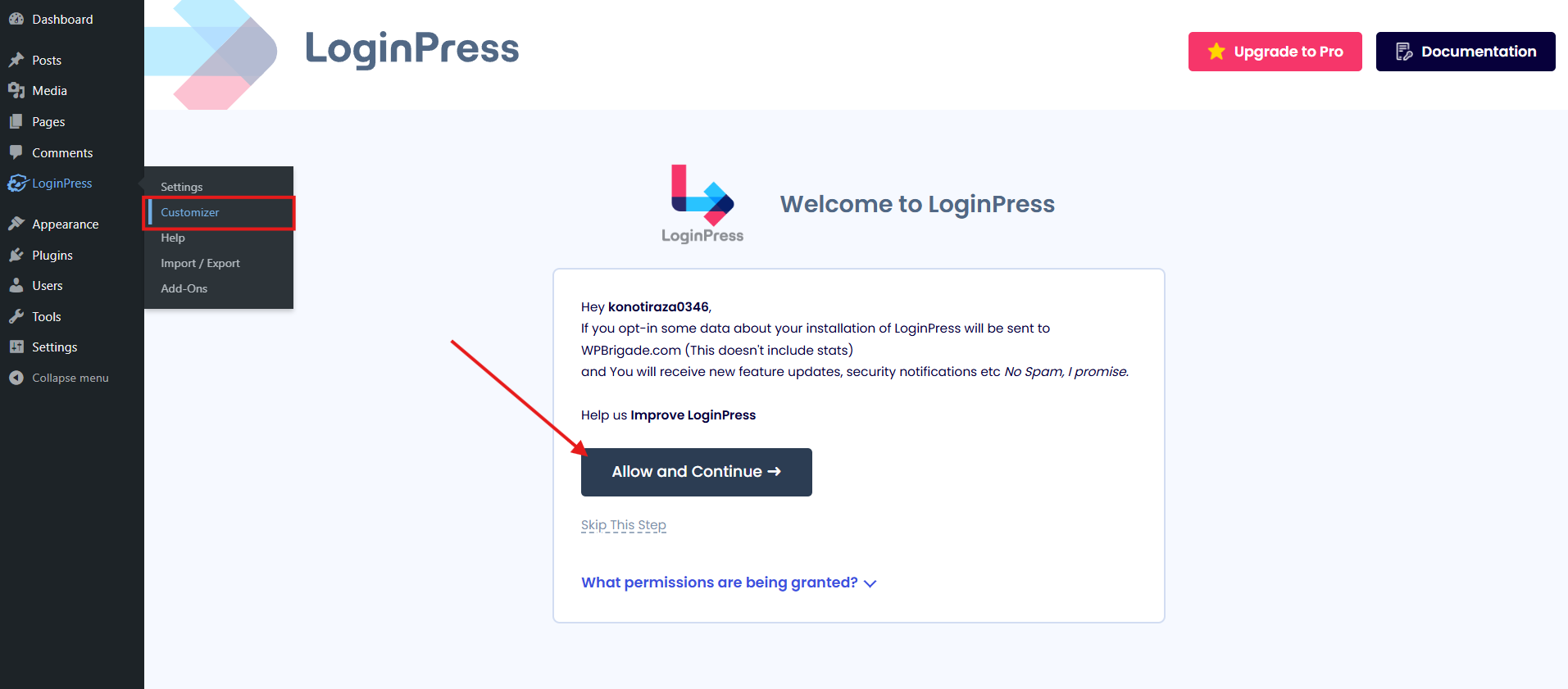
Step 2: Open the LoginPress Customizer
Now that the tool is installed, it’s time to start customizing.
- In your WordPress dashboard, go to LoginPress → Customizer.
- You’ll be taken to a familiar interface—WordPress Customizer—but now it’s focused solely on your login screen.

From here, you’ll see a live preview of your login page and a list of styling options on the left sidebar.
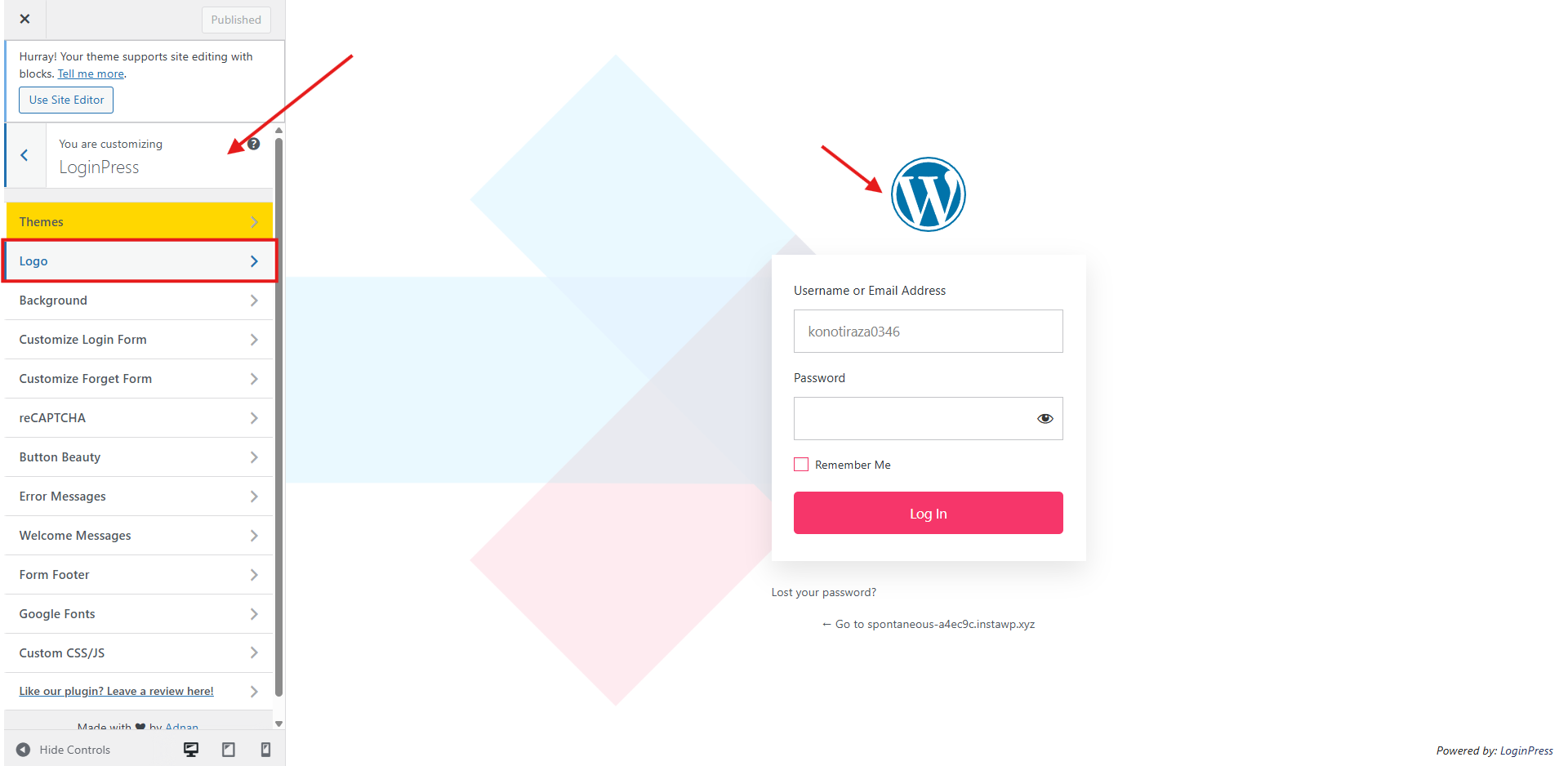
Step 3: Add Your Logo
Now go to WordPress Customizer on the LoginPress customizer dashboard. Let’s replace the WordPress logo with your own:
- Click on Logo.
- Upload your site’s logo from your media library or computer.
- You can resize and reposition it until it feels just right.

Pro tip: Keep your logo size under 320px wide for best results.
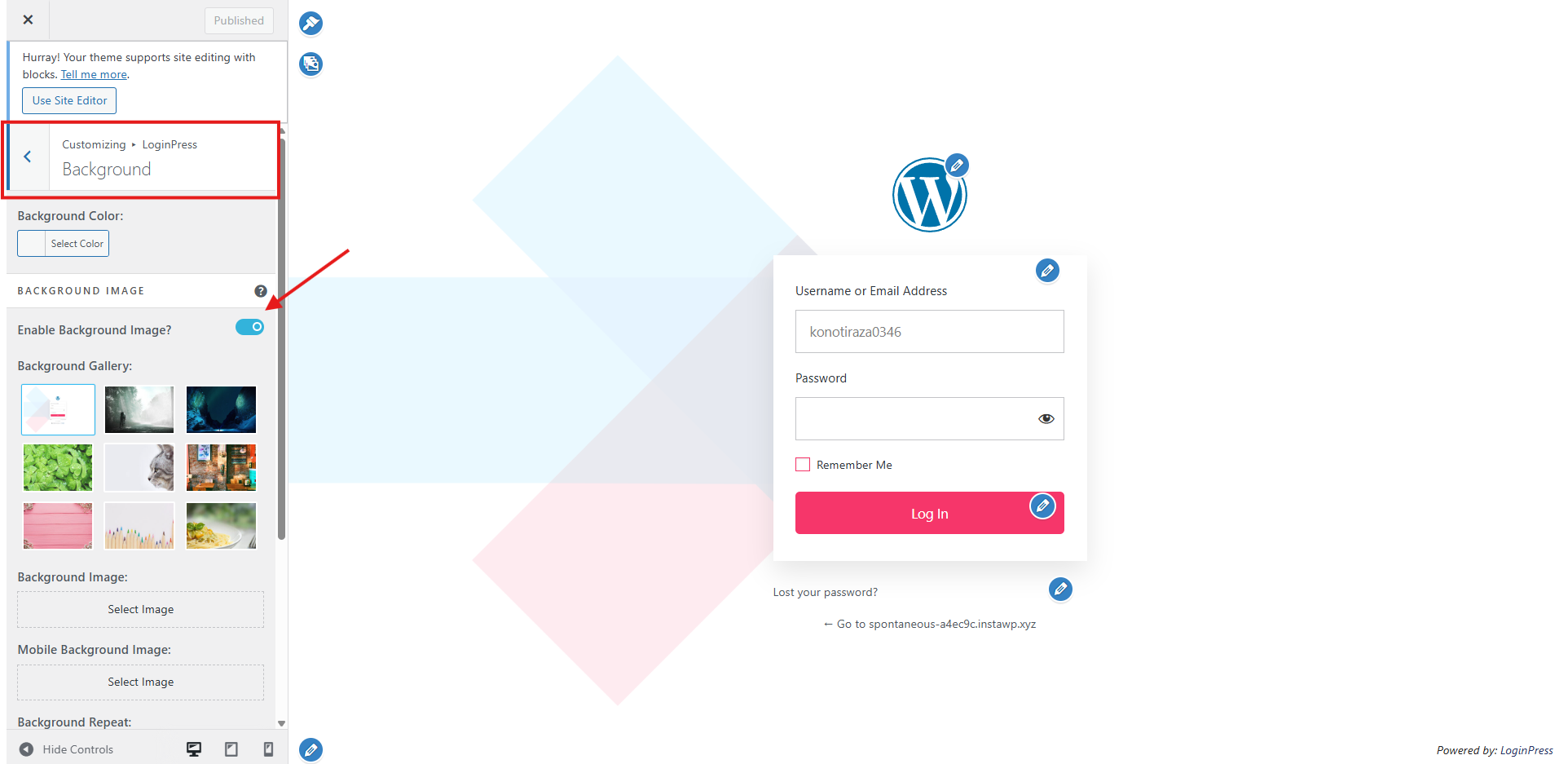
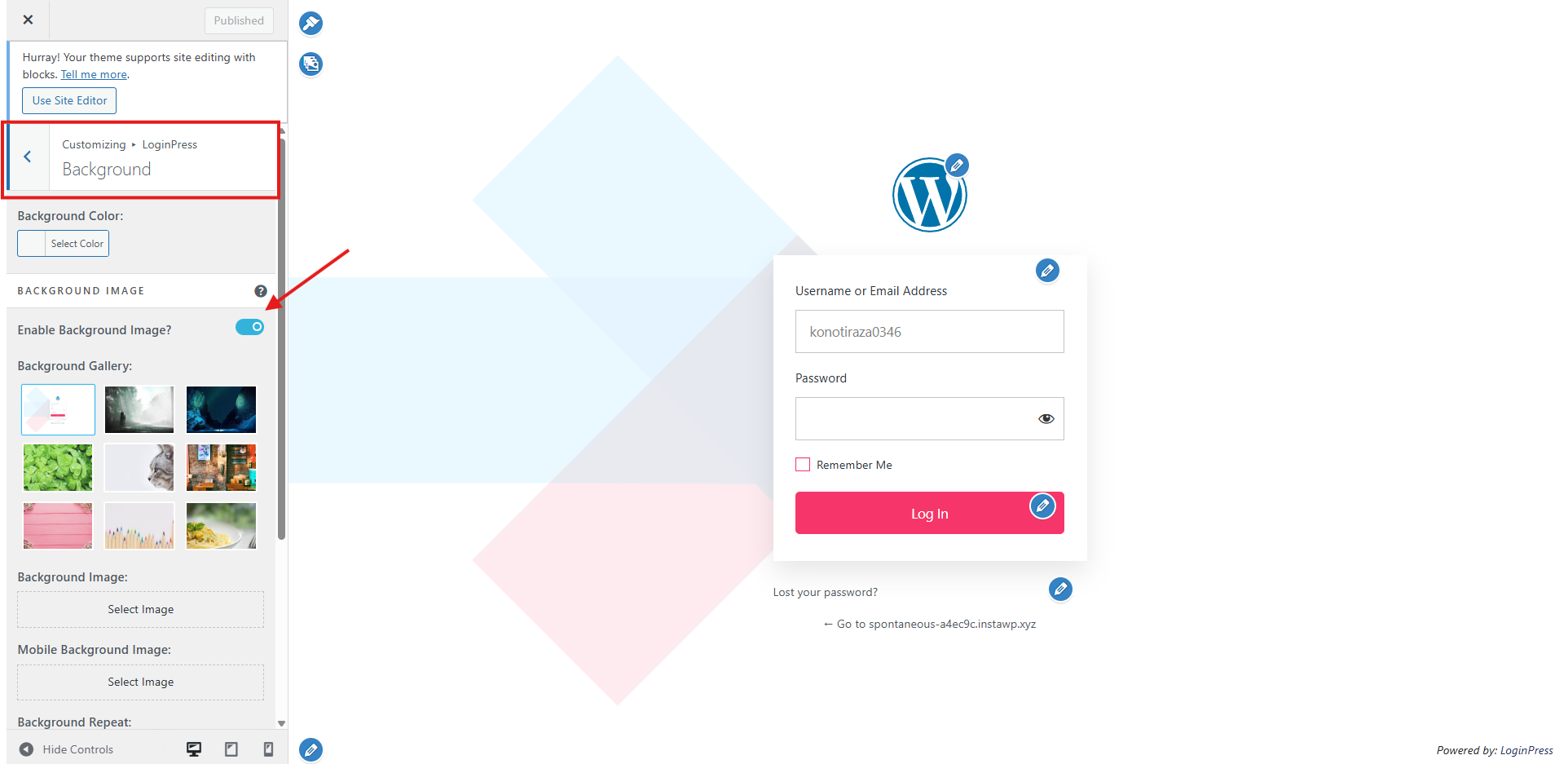
Step 4: Change the Background
Want a sleek color scheme? A background image? Maybe even a full-blown video background? Go for it:
- Head to Background → Background Type.
- Choose Color, Image, or Video.
- If you go with an image, upload it and adjust the position, repeat, and cover settings to make it look sharp.
- For video backgrounds, you can paste a video URL (usually from MP4 or external video hosts).

Backgrounds are where the real transformation happens, so feel free to experiment!
Step 5: Style the Login Form
Now let’s focus on the actual login box—the form with username and password fields.
- Click Login Form → Background Color or Background Image to set the form’s backdrop.
- Use Box Shadow, Border Radius, and Padding to add subtle design flair.
- You can also tweak the form width to make it more compact or wide.

Step 6: Preview & Publish
Before going live:
- Click Responsive View in the customizer to see how your login page looks on desktop, tablet, and mobile.
- Once you’re happy with the design, hit Publish.
And just like that, you’ve got a brand new, personalized WordPress login page—no code, no stress, just clicks.
🔧 LoginPress Customization Features
- Logo – Replace WordPress logo, adjust size and spacing
- Background – Set color, image, gradient, or video (Pro)
- Login Form – Style form layout, borders, shadows, and background
- Input Fields – Style text fields with custom colors, borders, and fonts
- Login Button – Customize colors, hover effects, font, and size
- Fonts & Typography – Use custom fonts and control text size/color
- Custom Messages – Edit login errors, logout messages, and labels
- reCAPTCHA Integration – Add Google reCAPTCHA (Pro)
- Redirects – Set custom login/logout/registration redirects (Pro)
- Templates – Use pre-designed login page templates (Pro)
- Social Login – Enable Google/Facebook login (Pro)
- Hide Login URL – Change default login URL for security (Pro)
- Custom CSS/JS – Add advanced styling/scripts (Pro)
- Responsive Design – Mobile-friendly layout with live preview
✅ Bonus Tips
- Want to take it even further? The plugin has a Templates section where you can start from pre-designed layouts and tweak them.
- If you’re building sites for clients, a branded login page adds a polished, professional touch.
- Don’t forget accessibility—use good color contrast and clear labels!
Keep It Secure: Tips for a Safe Login Page 🔒
A beautifully designed login screen is a great way to make your site feel more polished and professional—but there’s one thing that’s even more important than style: security. As you customize your WordPress login page, don’t forget to protect it from common threats like bots, brute-force attacks, and unauthorized access.
Here’s how to keep your custom login page safe and sound while still looking fabulous:
🔹 Change the Login URL
Hackers often target the default login address (/wp-login.php). Use a plugin like WPS Hide Login to change it to something unique and harder to guess.
🔹 Add reCAPTCHA
Protect your site from bots and brute-force attacks by adding Google reCAPTCHA. Some visual login customizers include this option, or you can use tools like WPForms or Advanced noCaptcha.
🔹 Enable Two-Factor Authentication (2FA)
Add an extra layer of protection by requiring a second step at login. Plugins like Wordfence or WP 2FA make this easy to implement.
🔹 Limit Login Attempts
Track and block multiple failed login attempts using plugins like Loginizer. This helps stop brute-force attacks before they gain access.
Mobile Friendliness For the Win ✅
In 2025, there’s no excuse for a login page that breaks on mobile. Whether your users are logging in from a phone, tablet, or smartwatch (yes, really), you want your design to hold up.
Here’s what to keep in mind when you customize your WordPress login page for responsiveness:
- Use readable fonts: Don’t make people squint. Your labels and inputs should be easy to read on smaller screens.
- Tappable buttons: Ensure that your login button is large enough to tap easily with a thumb.
- Avoid clutter: Overly detailed backgrounds, oversized images, or fancy animations can slow down load times or look awkward on mobile.
- Test it everywhere: Resize your browser window, use Chrome DevTools, or try tools like BrowserStack to preview the page on different screen sizes.
If your login page looks good but doesn’t work well on mobile, it’s time to go back and tweak things. A responsive design ensures that your visitors have a smooth experience, no matter the device.
Final Thoughts
Customizing your WordPress login page isn’t just about aesthetics—it’s about creating a cohesive, branded experience for your users. As we’ve seen, there are countless benefits when you customize WordPress login page design elements, from reinforcing your brand identity to boosting user trust and even improving your site’s security.
With user-friendly plugins like LoginPress, it’s easier than ever to transform a plain login screen into something truly memorable. Whether you’re adding your logo, tweaking the color scheme, or styling the login form itself, the customization options are endless.
When you customize WordPress login page elements to reflect your brand’s voice and values, you’re not just polishing a backend page—you’re making a lasting impression.
Plus, don’t forget to think about mobile responsiveness and simple security enhancements while you’re at it. A great-looking login page that loads fast and keeps your site protected? That’s a win-win.

